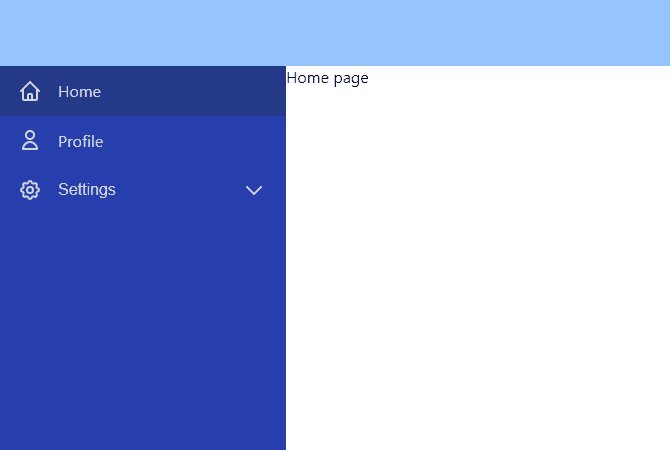
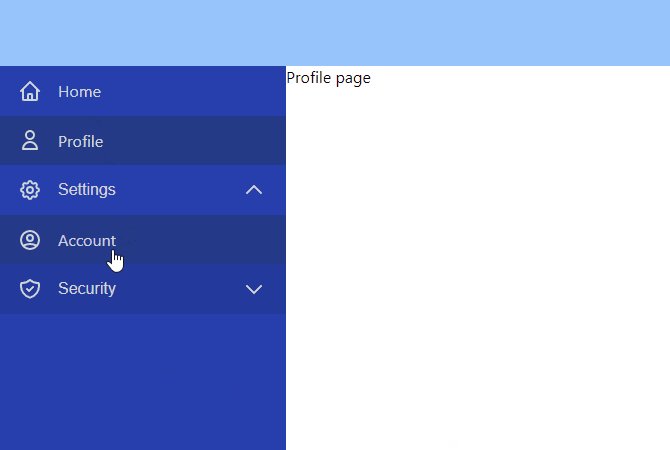
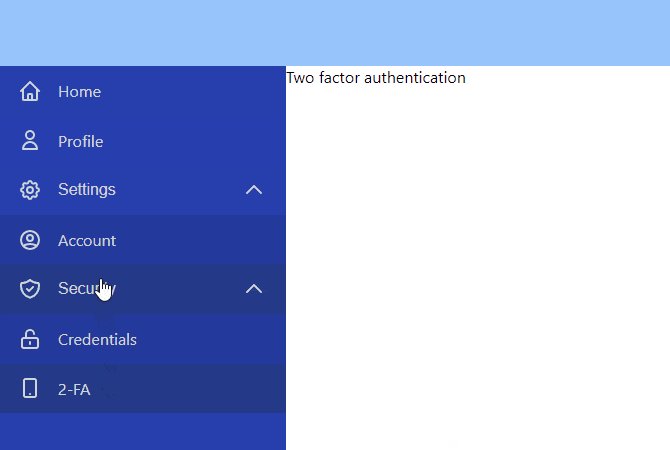
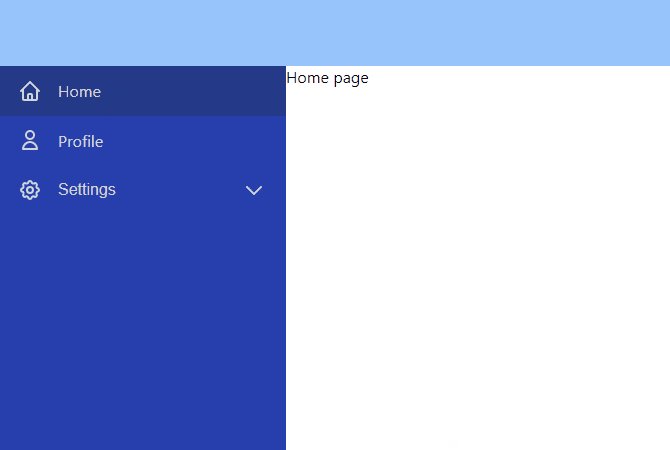
material ui drawer submenu
For the DesktopDrawer is mostly the same of the permanent drawer in th Responsive Drawer example however you have to modify the styling in the sx property so that it. They are often co-planar with app content and affect the screens layout grid.

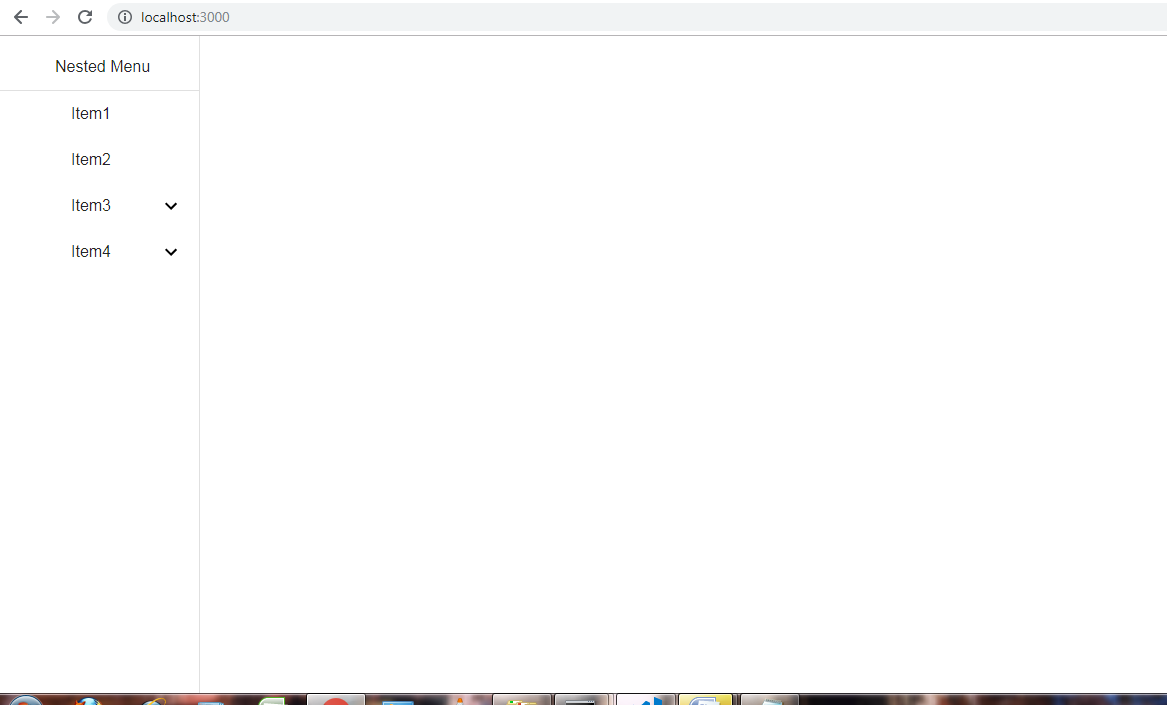
How To Build A Recursive Side Menu In React
1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM.

. Learn how to use material-ui-nested-menu-item by viewing and forking material-ui-nested-menu-item example apps on CodeSandbox. For answering those needs we expose. The behavior is described in the Material specification under the Persistent heading.
However you might want to use a different positioning strategy or not blocking the scroll. Standard navigation drawers allow users to simultaneously access drawer destinations and app content. The contents of the drawer.
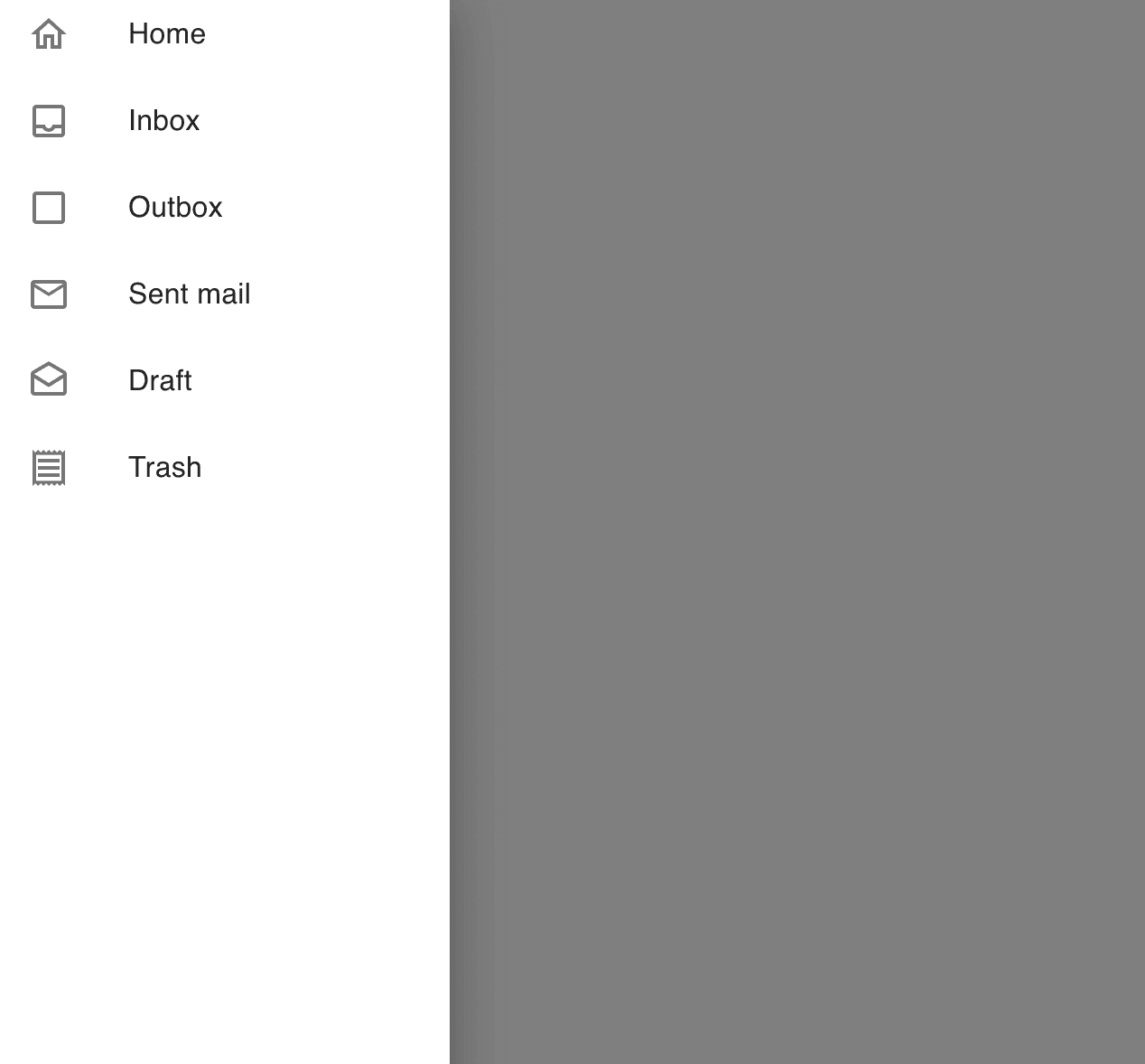
Some low-end mobile devices wont be able to. For creating the menu well be using the Drawer component of Material-UI which basically is a standard navigation component that can be put permanently or temporarily on. Add an anchor property to the Drawer component in.
Side from which the drawer will appear. If you set this. Override or extend the styles applied to the component.
Disabled children are not focusable. The Material UI library is designed for faster easier and developer. Side from which the drawer will appear.
If true Default will focus the rolemenu if no focusable child is found. Its used to set the position of the menu. See CSS API below for more.
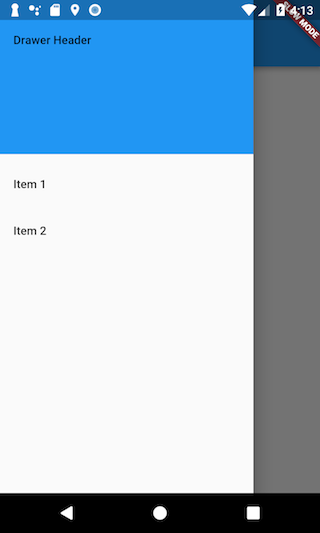
This is an example of a Temporary DrawerIt displayed the list as a modal on the left sideby default. The Menu component uses the Popover component internally. This can be accomplished with the new version of Material-UI.
Props of the native component are also available. Check this demos out. They are elevated above most of the apps UI and dont.
This component comes with a 2 kB gzipped payload overhead. Override or extend the styles applied to the component. When a sub- menu is added to an item it is treated as a subtitle.
The content of the component. You can make the drawer swipeable with the SwipeableDrawer component. The mdc-drawer-scrim next sibling element is required to protect the apps UI from interactions while the modal drawer is open.

Add A Drawer To A Screen Flutter

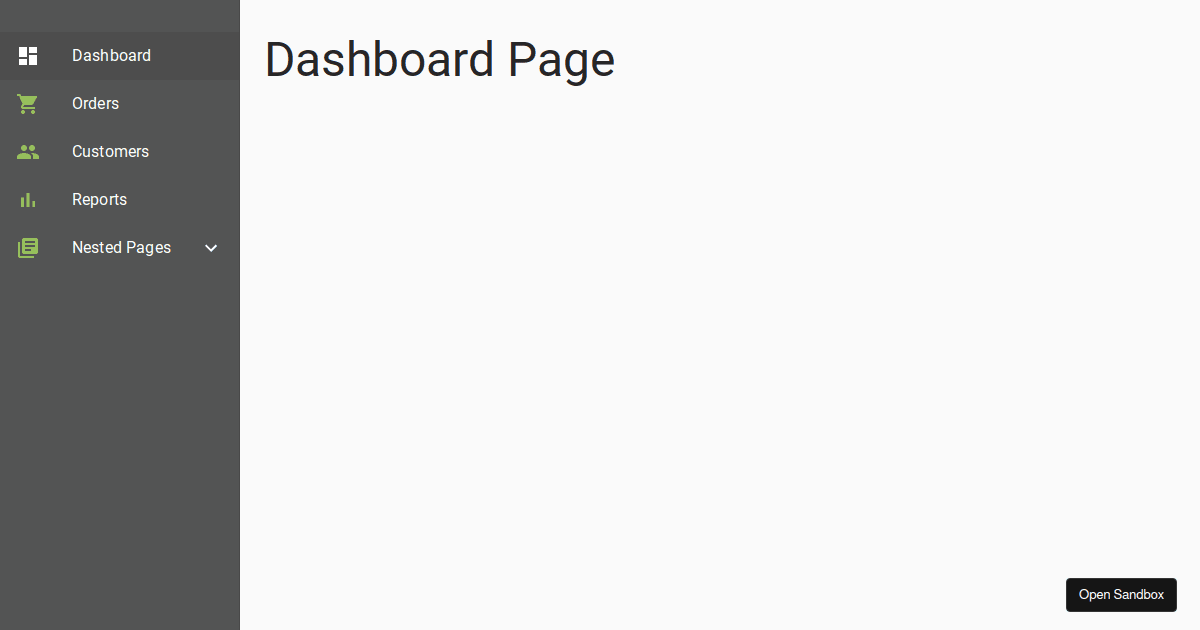
How To Create A Responsive Sidebar With Dropdown Menu In Reactjs Geeksforgeeks

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

How To Create A Navigation Drawer In Material Ui React

Create A Dynamic Sidebar Menu In React With Multi Level Nesting By Vayam Jain Gammastack Medium

Material Ui Nested Menu Item Examples Codesandbox

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

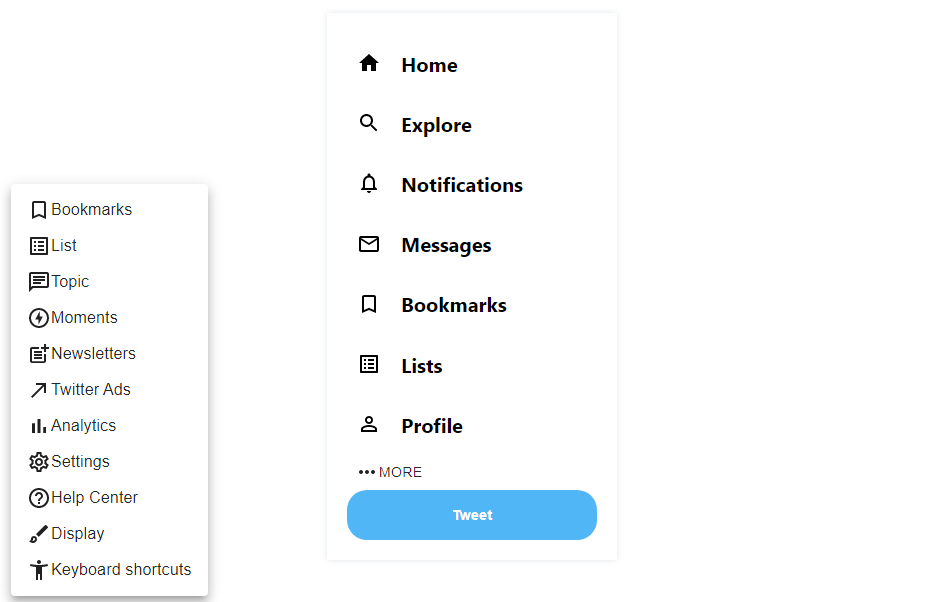
Building A Twitter Sidebar Clone With Material Ui And React

Creating A Hamburger Menu Navigation With React And Material Ui 5

Material Ui Drawer Submenu Sweet Life

Slide Menu Examples With Css And Maybe Some Js

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Reactjs Multi Level Navigation Menu With Materialui And Typescript By Gevorg Harutyunyan Medium

React Material Ui 21 Drawer Drawer React Router Youtube

Material Ui Nested Menu Item Examples Codesandbox

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow
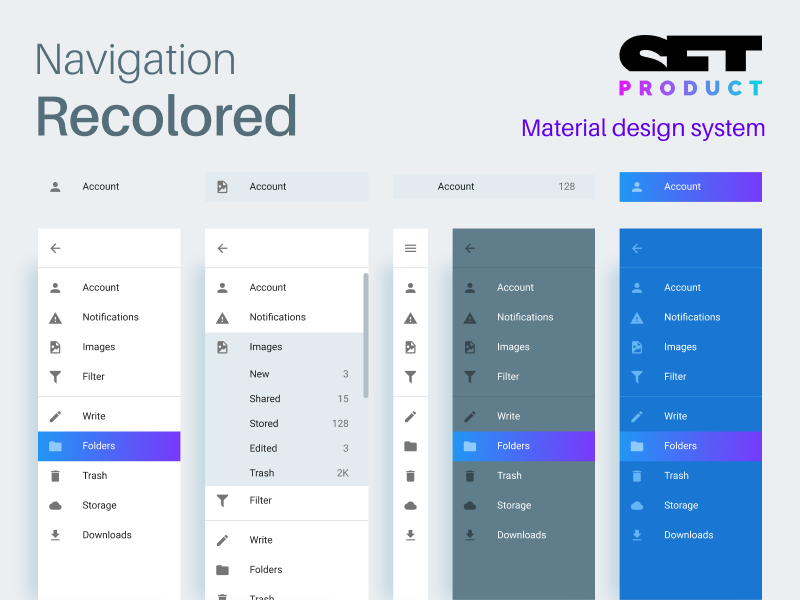
Navigation Drawer Material Design

